Adjusts The Spacing Between As Typed Letters Crossword
Adjusts The Spacing Between As Typed Letters Crossword – Most of the information we consume happens through reading, so it makes a lot of sense to pay attention to the words when designing. There are many aspects to typography, but one of the things that helped improve the quality of my design was letter spacing.
Letter spacing is about adding and removing spaces between letters. Some people confuse it with kerning, but these two are different; letter spacing affects the entire line of text, while kerning adjusts the distance between two individual letters at once. Kerning is best left to type designers, and unlike letter spacing, there is currently no way to control kerning in CSS.
Adjusts The Spacing Between As Typed Letters Crossword
I think that practice and a lot of observation will change the way you treat letter spacing in your work as well.
Web 2.0 Tool Archives • Page 4 Of 18 • Technotes Blog
The main purpose of letter spacing is to improve the legibility and legibility of the text. Words work differently depending on the size, color and background they are on. By adjusting the letter spacing to the environment you’re working with, you’ll help readers consume your information faster and more efficiently. The funny part is, they won’t even notice – that’s the whole point of the job.
Remember that typographers think about letter spacing and kerning when designing a typeface. That means you don’t need to use it on all your text, but to have an understanding when it’s needed, you should know some basic principles, and use good fonts.
The legibility and legibility of your text depends on things like line height, paragraph length, font size, font choice, letter spacing and much more. When it comes to letter spacing, the best thing to do if you’re just starting out in typography is to not overuse it. What I mean by that is simply don’t make the spacing between the letters too big or too small; even if you think it looks good, people will struggle to read it and it will ruin their experience.
Capital letters are designed with the intention that they should appear at the beginning of a sentence or a proper noun, in combination with small letters. When capital letters are next to each other, the space between them is too narrow. So to achieve better readability, the space must be increased. This applies to both large and small font sizes.
Programming A2z — Beste Saylar
If you use well-designed fonts, you can be sure that they are well calibrated and you won’t need to make any major adjustments to them. The problem with headings, however, is that the spacing between the letters at larger scales looks unbalanced. It can be fixed by increasing or decreasing the letter spacing.
There are no hard and fast rules for letter spacing – there are many fonts and all require an individual approach – but if you look at how big companies like Google and Apple treat their fonts, you can find a lot of valuable information there.
Let’s take a look at the fonts “Roboto” and “San Francisco” (the first is used in Material Design and the second in the Apple ecosystem). Headings from 20 to 48 pixels have either a positive letter spacing value or none. If the font size is larger, the letter spacing becomes negative. These exact numbers aren’t going to work so well for other fonts, but after trying different approaches I can tell it’s a common pattern.
Works for many popular fonts. That will be a good starting point for you, but you can always make further adjustments:
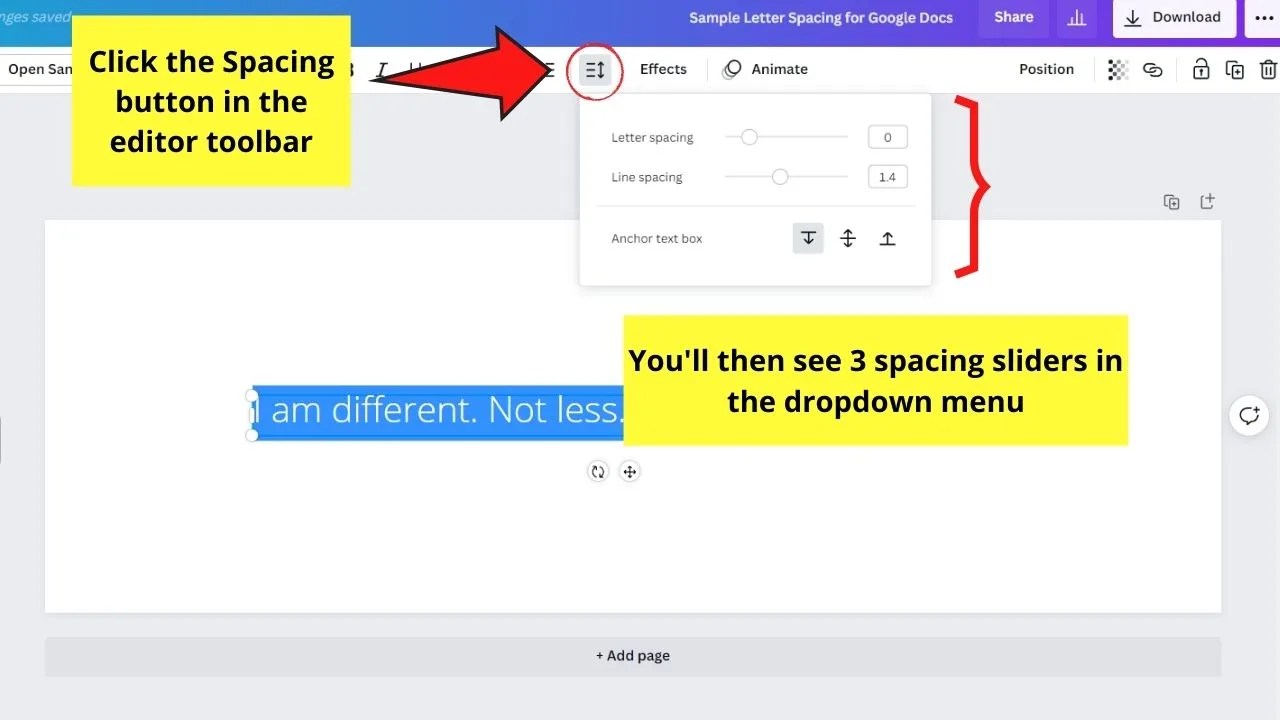
How To Change Letter Spacing In Google Docs — Quick Guide
If you happen to design a lot of apps or plan to, one thing that helps me is to use the standard Material Design and Apple guidelines for their fonts. They are well balanced and it saves a lot of time.
If you’ve ever read anything about letter spacing, you’ve probably seen this popular wisdom from typographer Frederic Goudy: “Anyone who wanted small letters would be stealing sheep.” (There is an argument that he was only referring to black letters.) Some designers took that as a hard rule and now never adjust letter spacing to lower case.
Based on my practice and looking at the work of designers, I can’t agree with Goudy, because sometimes small changes can make a big difference in how your text performs. Let’s take compressed fonts for example. At a small size, the letters are too close to each other, which leads to poor readability. By increasing the letter spacing by 1.5%, you will see that the text is now easier to read.
If we look at my previous example, in the guidelines for “Roboto” and “San Francisco” fonts, letter spacing is used for body text; although San Francisco has a dedicated “SF Pro Display” for headings and “SF Pro Text” for body text, letter spacing is still used to delimit them.
How The News And Politics Is Destroying Your Soul (and What You Can Do About It)
There are many different fonts, and no single rule applies to all. Experiment with letter spacing and do what works for you. There are some simple guidelines that will guide you in the right direction, especially when working with body text:
If you have a line height greater than 120%, negative letter spacing will most likely result in an unbalanced appearance to the paragraph. To refine it, either keep it at 0% or just increase it a bit.
On a dark background, white text looks overexposed, and therefore the letters appear too tight. To make it more readable, I would suggest increasing the letter spacing a bit.
Unlike headings and body text, smaller font sizes do not have many variations in letter spacing. It is common practice when a font size is lower than 13px to increase the spacing between letters to make it readable. But there are always exceptions (“SF Pro Text” guidelines suggest using positive letter spacing only when a font size is 11 pixels or less). Be sure to experiment with settings.
The Designer’s Guide To Letter Spacing
You can use the following values as a starting point and then edit them to what seems right for the font you choose:
One of the things that helped me improve my skills in typography was looking at other designers and especially type foundries. By decoding their work, you might notice some nuances of how they treat typography, and that will help you in future projects.
Denis Valetin is the lead designer at Messapps. Before falling in love with web design, he studied sound engineering in New York, LA and Moscow. Now he designs mobile apps and websites for one of the best agencies in New York and loves to experiment with typography and 3D in his spare time. More articles by Denis ValetinBig name in cast iron cookware / SUN 12-19-21 / Long-tailed monkey / Chiwere speakers / Adjusts the distance between like written letters / Loud but friendly growl
Relative Difficulty: Medium (11:43 on the NYT site, which has an interface I’m not used to, so I felt like I stumbled a lot)
Pdf) The Impact Of Promoting Transcription On Early Text Production: Effects On Bursts And Pauses, Levels Of Written Language, And Writing Performance
THEME: “Season to Taste” — two-part cookie names have their first and last parts listed separately, and the two parts appear on either side of an image; these images turn out to be COOKIE CUTTERS(11A: This puzzle’s images, in two different ways), because the image both “cuts” (ie splits) the “cookie” name in half and is itself a regular Christmas cookie cutter (note : the cookie cutter image does not have any letter value in the themes themselves, but does in the dropdowns):
Word of the Day: SAI (!?!?!?!?!?!?!?!)(93D: Long-tailed monkey) — noun a dagger with two sharp prongs that bend outward from the shaft, originating in Okinawa and sometimes used in pairs in martial arts. (google) hmmm, no, have to dig deeper, hang on … here we go: noun A South American monkey of the genus Cebus in the broadest sense. See synonyms undersaguin. (words)
To Will Shortz’s immense credit, he single-handedly and mercifully put an end to the SAI craze in the 20th century. It seems that SAI appeared in two 1994 puzzles, which Shortz probably inherited from Maleska, and then poof, gone, nothing, nada, Never To Return…to this day. The damn monkey roamed the web with impunity for the last century, making 66 appearances through 1994. And then: *zero* appearances for the next 27 years. And then, tragically: today happened. This makes me sad. But again, even if the SAI minor streak has come to an end, it’s probably best to focus on the 27-year achievement rather than the one-day failure. So kudos to over a quarter of a century of SAI. That is something to be genuinely proud of.
This was one of those puzzles where I could/should have just jumped down to the revealer to get a leg up on what the hell was going on, but I’m stubborn so I just let it unfold from top to bottom. Took me longer than it probably should have to realize that the cookies were cookies (PEANUT BUTTER doesn’t really scream cookie if it’s not in a clear cookie context), and it took me even longer to realize that the shapes were related to CAKE CUTTERS. Not sure I fully understood until I hit the reveal at the very end. It is an impressively complex subject, involving a dual meaning for “cutter” as well as a dual use